We will now establish a SharePoint development environment to create an SPFX Webpart that incorporates ChatGPT.
To establish a SharePoint development environment for creating an SPFX Webpart that incorporates ChatGPT, the following prerequisites are required:
- Set up a development environment for M365. Here is the reference link.
- Install Node.js, Yeoman, and gulp on your system.
- Install Visual Studio Code on your system.
- Create an SPFX webpart.
While creating an SPFX Webpart, the steps will be similar, but choose React JS as the framework for creating the webpart.
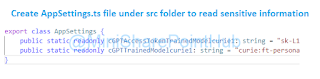
- Under the 'src' folder, create an 'AppSettings.ts' file to read sensitive information. Then, integrate the code snippets provided below into your webpart as per your specific requirements.
Set up a file named 'AppSettings.ts' to store sensitive information.
- Afterward, install Axios and import it into the 'component.tsx' file. Then, insert the following code snippet into the 'return' section.
- Place the following 'postFunction' code inside the 'component.tsx' file.
- Next, create an asynchronous function called 'getOpenAIResponse' below the 'postFunction'.
- Deploy the webpart to the SharePoint App Catalog at the tenant level.
- To build and release the solution, enter the command "gulp bundle --ship".
- To package the solution, enter the command "gulp package-solution --ship".
- The ".sppkg" file will be generated in the "sharepoint/solution" folder.
- Open the App Catalog site on your tenant.
- Upload the ".sppkg" file to the app catalog so that it can be accessible throughout the tenant site collections.
- Sync your webpart to the Teams application to access it from there.
Click on "Sync to Teams" to enable access to this solution from the Teams application.
- Here is an example snapshot of the Teams application with the fine-tuned ChatGPT integrated as a tab in the Teams channel.









No comments:
Post a Comment