Missing dependencies while creating client web parts
Errors / challenges while creating web part,
- npm dependencies.
- lodash
- color
- yosay
- update-notifier
- yeoman-generator
- uuid
- @microsoft/node-core-library
- fs-extra
- gulp dependence.
- gulp-util
- pretty-hrtime
- chalk
- semver
- archy
- liftoff
- tildify
- interpret
- v8flags
- minimist
Install the above dependencies globally by passing command "npm install -g <dependency>"
Our First Client-Side Web Part (Hello World) Part 1
- Create project folder in your machine by passing command "md <Your-Project-Name>"
 |
| Create Project Solution Directory |
- Open project folder by passing command "cd <Your-Project-Name>"
 |
| Get into Project Solution Directory |
- Provide solution name for creating client web part using SPFX.
 |
| Provide Solution Name |
Prerequisites to Create SharePoint Framework Client Webparts
To setup our Development environment for SPFX, We required following things to be installed on our base machine.
- Set up your Office 365 tenant.
- Install NodeJS Click Here for Installation Steps.
- Install a code editor (Visual Studio Code) Click Here for Installation Steps.
- Install Gulp and Yeoman generator Click Here for Installation Steps..
- Finally lets build Our First Client-Side Web Part!
Install VS Code Editor From Official Website
- Click Here to download the latest version of Visual Studio Code.
- Steps for installing Visual Studio Code as follows,
- Click on Setup File.
 |
| VS Code Setup |
Install NodeJS From Official Website
- Click Here to download the latest version of Node(Recommended LTS).
- Steps for installing Node as follows,
- Click on Setup File.
 |
| NodeJS Setup |
Subscribe to:
Comments (Atom)
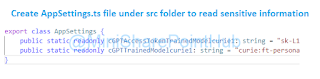
A Guide to Integrating ChatGPT into Microsoft Teams and SharePoint Online Without Premium Connectors Using SharePoint Framework SPFX Webpart - Part 2
We will now establish a SharePoint development environment to create an SPFX Webpart that incorporates ChatGPT. To establish a SharePoint de...

-
The following steps are essential to consider before incorporating ChatGPT into Microsoft Teams and SharePoint Online using the SharePoint F...
-
We will now establish a SharePoint development environment to create an SPFX Webpart that incorporates ChatGPT. To establish a SharePoint de...
-
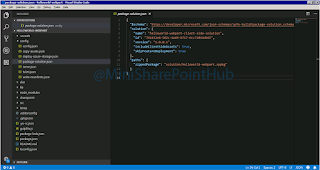
Deployment Steps & Web Part Project Structure Project Solution Folder Structure & Configuration Here is the folder structure ...